This post was viewed [wpstatistics stat=pagevisits time=total id=558] times.
If you have an idea for some new project and wanna quickly do some rapid prototyping but also wanna share your project/code with friends / in a small group or if you code on different machines with different setups (e.g., workstation and laptop), there is a nice way for avoid setup the project(s) with cmake at the first project phase.
This will enable more speed for your rapid prototyping. You wanna code and not deal with building projects and such things.
When is this relevant?
Different machines may have different setups. E.g., sometimes the third-party libraries are placed on D:\Libs\ and sometimes on E:\3rdparty-libs\ or elsewhere.
If you then check in the Visual Studio project into the git repository, only one of the places can be present in the settings and the project will fail to work on all others without manual modifications.
Normally, you can create cmake files for this so that everything can be customized and found. Then the Visual Studio project file is not checked in into the git repository but it will be built from scratch on every used machine with cmake.
But is this an option for rapid prototyping where you just wanna quickly code your idea? In my opinion not. At the beginning the project structure might not be clear at all and may change often. Then you need to always change the cmake files instead of just do the changes quickly in the IDE and code more.
But this workflow will fail when different machines with different setups are used. Then for every machine the project settings must be modified. Every time the project is changed, the local changes on every machine must be done again. Additionally, every update might cause conflicts in the project files.
Of course, this all is only relevant if you do the rapid prototyping on Windows with Visual Studio. But as of my experiences Visual Studio is very suitable for that.
As soon as you start the first compile tests on, e.g., Linux and the project structure emerged to a nearly stable structure, it is time to switch to cmake. But then the rapid prototyping phase is over and you have the time for it.
But there is a nice solution. It is called:
Visual Studio Property Sheet
The idea is to separate specific project settings into a distinct file which then can be modified once at every machine but is not part of the repository. In the repository is only a template of the file which must be used to create the settings after the first checkout.
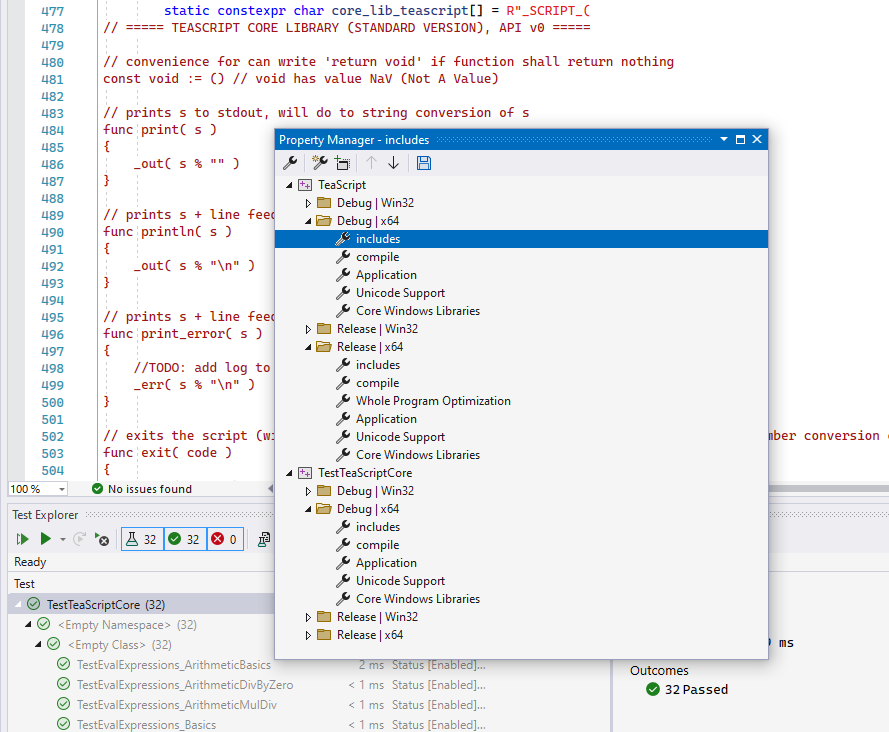
This technique exists in Visual Studio and is available in the Property Manager. You can open the Property Manager via the Main Menu ➔ VIEW ➔ “Property Manager”.

In the Property Manager you can see all used Property Sheets of the projects in your current solution. If you open one, you will see the familiar Property dialog, where you change the settings of your project normally.
The difference is, that the changed settings are saved in a Property Sheet as a distinct file, which is then loaded by the project.
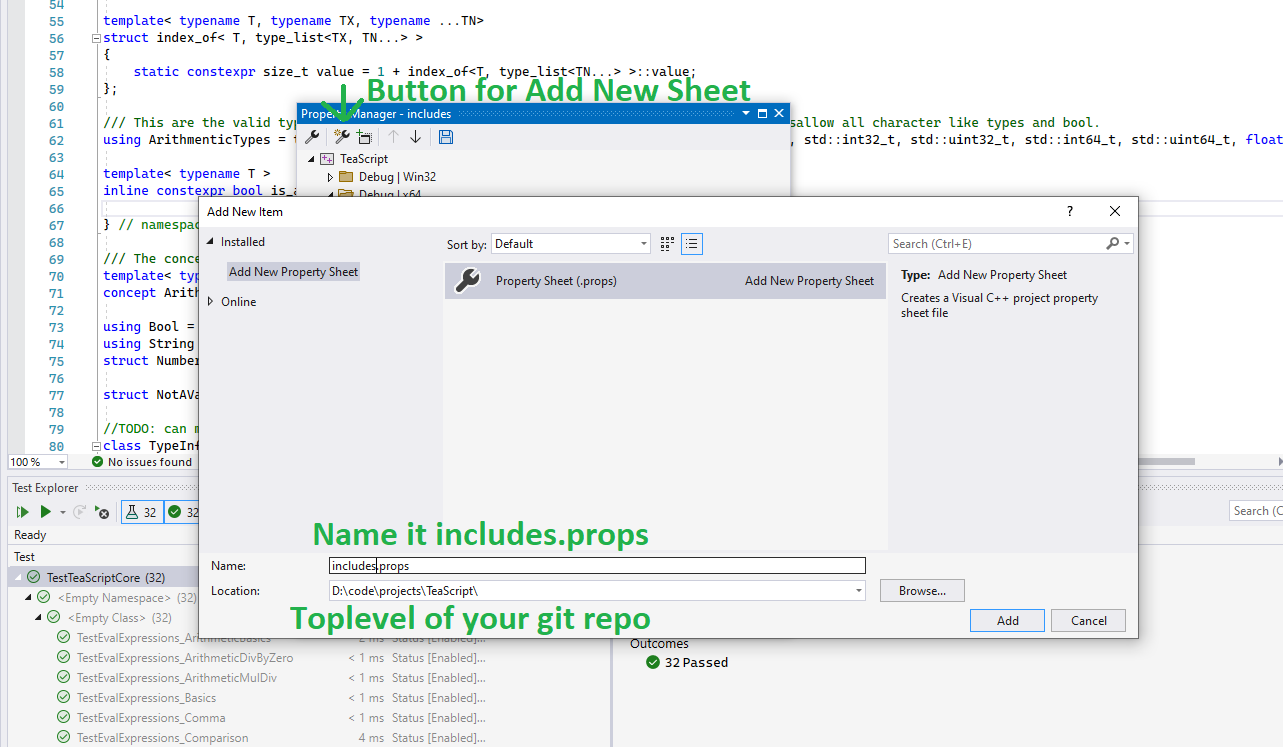
For be able to have different third-party library places per machine, we create a new Property Sheet for only set the used include paths of the project.

After you added the new includes.props sheet, open it (double click on the wrench 🔧 – NOT the name!) and navigate to “Common Properties” ➔ “VC++ Directories” and select “Include directories”. Open the editor via edit and put in the desired include paths for your project which are valid for the current machine.
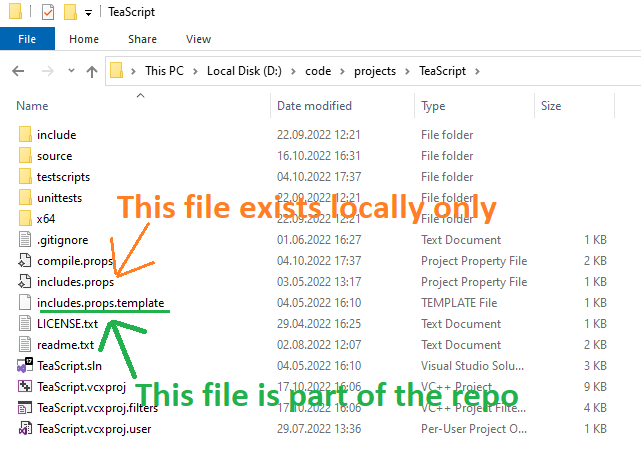
After all paths are added, save the sheet (press button with the disk symbol) and browse via the explorer to the toplevel of your git repo.
Copy the includes.props file and rename it to includes.props.template.
Only the include.props.template will be checked in into the git repo.
The includes.props is only a local file on your current machine.

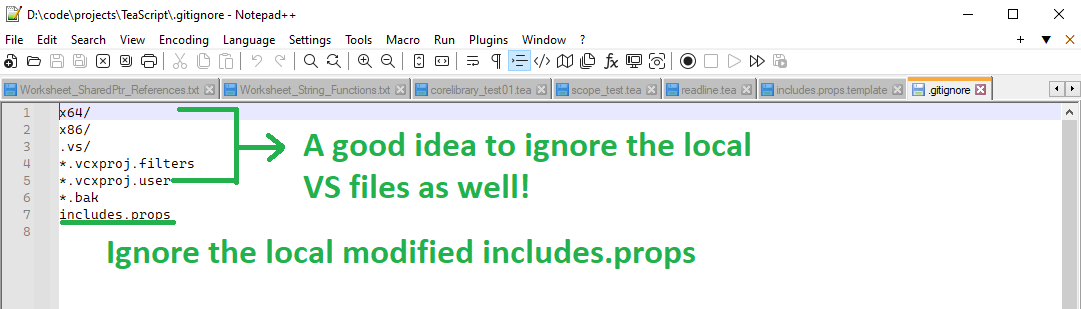
To ensure that the include.props never get checked in by accident, we add it to the .gitignore file.

After you committed the project files and the includes.props.template file you can check out the repository on a different machine.
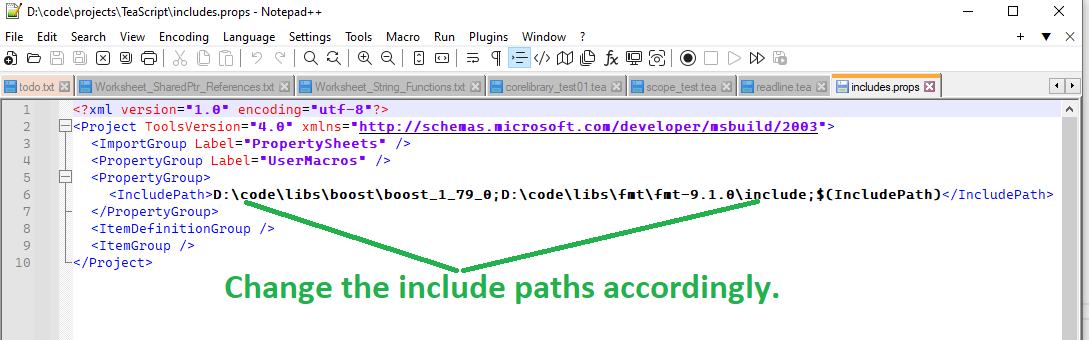
Copy the includes.props.template and rename it to includes.props and edit it in an editor to change the include paths to the correct ones for the current machine.

That was it! Now you can open the project on the different machine and build it.
Because the include paths are separated from the project and are not part of the repo, you can easily modify the project itself as well as the includes without breaking the build on other machines.
Of course, the include paths are only one example.
For example, you could also save the compile settings in a Property Sheet and use this for every new created project, for ensure that all projects will share exactly the same settings.
I hope this article was a value for you and maybe you learned something new and useful. Feel free to leave a comment, also when you like it or disagree with something. Happy coding! 😊